Nuxt.jsでAPIを叩くとHTMLが返ってきたときの原因

今回はNuxt.jsを使っているときにAPIを叩くと結果として下記のようなHTMLが返ってきたときの原因についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt.jsでAPIを叩く ...Nuxt3では@nuxtjs/dotenvをpackage.jsonに定義する必要はない【備忘録】

今回はNuxt3では@nuxtjs/dotenvをpackage.jsonに定義する必要はないという話をしていきます。
個人としての備忘録に近いです。
Nuxt.jsのバージョンは3.11.2となります。
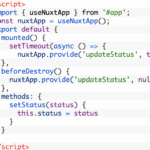
Nuxt2からNuxt3へのバージョンアップ時のnuxtApp.provideの変更【備忘録】

今回はNuxt2からNuxt3へのバージョンアップ時、Nuxt2で今まで使っていたnuxtApp.provideの変更例についてご紹介していきます。
バージョンアップ後のNuxt.jsのバージョンは3.11.2となります。 ...
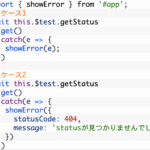
Nuxt2からNuxt3へのバージョンアップ時のthis.$nuxt.error(e)の変更【備忘録】

今回はNuxt2からNuxt3へのバージョンアップ時にthis.$nuxt.error(e)などのソースコードはどのように変更すれば良いのかについて書いていこうと思います。
個人の備忘録としての意味合いが強いです。 ...
Nuxt2からNuxt3へのバージョンアップ時のnuxtApp.$onとnuxtApp.$offの変更【備忘録】

今回はNuxt2からNuxt3へのバージョンアップ時にNuxt2で使っていたnuxtApp.$onとnuxtApp.$offはどう変更していけば良いのかについてご紹介していきます。
個人の備忘録の意味合いが強いです。
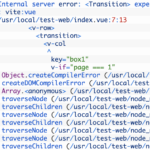
Nuxt.js+Vuetifyで「Internal server error: expects exactly one child element or component.」

今回はNuxt.js+Vuetify環境で下記のようなエラーが起きたときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nuxt. ...Vuetify2からVuetify3へのバージョンアップでcolorの指定の方法が変わった【備忘録】

今回はVuetify2からVuetify3へのバージョンアップでcolorの指定の方法が変わったという話をしていきます。
検索に引っかかりにくく、個人のメモの意味合いも強いため備忘録寄りの記事となります。
バー ...
Vuetify2からVuetify3へのバージョンアップ時のcaptionクラスについて

今回はVuetify2からVuetify3へバージョンアップ時に、Vuetify2で使われていたcaptionのクラスはどうすれば良いのかについてご紹介していきます。
バージョンアップ後のNuxt.jsのバージョンは3.1 ...
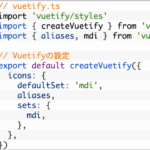
Nuxt2からNuxt3へのバージョンアップ時にprepend-iconに設定したアイコンが使えなくなった

今回はNuxt2からNuxt3へのバージョンアップ時にVuetifyのv-text-fieldのprepend-iconなどに定義したアイコンが使えなくなったときの対処法についてご紹介いたします。
バージョンアップ後のNu ...
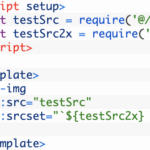
Nuxt3で「Uncaught (in promise) ReferenceError: require is not defined」

今回はNuxt.jsでrequireを使ったときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt3で「Uncaught (in pr ...Nuxt3+Vuetifyでv-imgに設定した画像が表示されないときの対処法

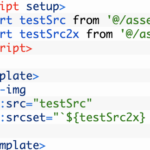
今回はNuxt.jsの3系を使っていて、Vuetifyのv-imgに設定した画像が表示されないときの対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンは3.11.2となります。
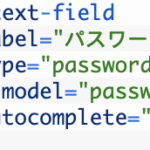
Nuxt3+Vue ...Nuxt.js+Vue.js+Vuetifyで「[DOM] Input elements should have autocomplete attributes」

今回はNuxt.js+Vue.js+Vuetify環境で下記のようなwarningが出たときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt.js+Vue.js+V ...Nuxt3のpinaのTypeScriptで「Property ‘〇〇’ does not exist on type 」【備忘録】

今回はNuxt3のpinaのactionsを使っていて、なおかつTypeScriptを使用していた場合に「Property ‘test’ does not exist on type ‘{ setT ...
Vue.jsで「A getter cannot have the same name as another state property. Rename one of them.」

今回はVue.jsを使っているときに「A getter cannot have the same name as another state property. Rename one of them.Found with “ ...
Nuxt.jsで「[nitro] [uncaughtException] listen EADDRINUSE: address already in use /tmp/nitro/worker-60-2.sock」

今回はNuxt3を使っていてnpm run devを行ったときに下記のエラーが起きたときの対処法についてご紹介いたします。
Nuxt.jsのバージョンは3.11.2で、Node.jsのバージョンは22.2.0です。 ...