Nuxt.jsでaxiosから$fetchやuseFetchに変えたときにcatchの中に入ってくれない【備忘録】

Nuxt2からNuxt3へバージョンアップを行った際に、今までaxiosを使って行っていたAPIの処理を$fetchやuseFetchを使って行うようにしました。
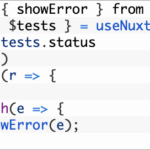
すると下記のようにtry catchでくくったのに、エラーが起 ...
Nuxt.jsで「Uncaught (in promise) TypeError: Cannot redefine property:」

今回はNuxt.jsを使用しているときに下記のようなエラーが起きたときの原因についてお話ししていきます。
Nuxt.jsのバージョンは3.11.2です。
Nuxt.jsで「Uncaught (in promise) ...Nuxt.jsでAPIを叩くとHTMLが返ってきたときの原因

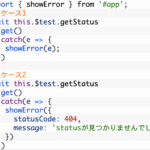
今回はNuxt.jsを使っているときにAPIを叩くと結果として下記のようなHTMLが返ってきたときの原因についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt.jsでAPIを叩く ...Nuxt3では@nuxtjs/dotenvをpackage.jsonに定義する必要はない【備忘録】

今回はNuxt3では@nuxtjs/dotenvをpackage.jsonに定義する必要はないという話をしていきます。
個人としての備忘録に近いです。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt2からNuxt3へのバージョンアップ時のnuxtApp.provideの変更【備忘録】

今回はNuxt2からNuxt3へのバージョンアップ時、Nuxt2で今まで使っていたnuxtApp.provideの変更例についてご紹介していきます。
バージョンアップ後のNuxt.jsのバージョンは3.11.2となります。 ...
Nuxt2からNuxt3へのバージョンアップ時のthis.$nuxt.error(e)の変更【備忘録】

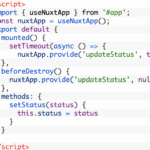
今回はNuxt2からNuxt3へのバージョンアップ時にthis.$nuxt.error(e)などのソースコードはどのように変更すれば良いのかについて書いていこうと思います。
個人の備忘録としての意味合いが強いです。 ...
Nuxt2からNuxt3へのバージョンアップ時のnuxtApp.$onとnuxtApp.$offの変更【備忘録】

今回はNuxt2からNuxt3へのバージョンアップ時にNuxt2で使っていたnuxtApp.$onとnuxtApp.$offはどう変更していけば良いのかについてご紹介していきます。
個人の備忘録の意味合いが強いです。
Nuxt3で「Uncaught (in promise) ReferenceError: require is not defined」

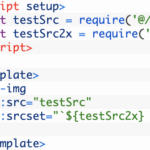
今回はNuxt.jsでrequireを使ったときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2となります。
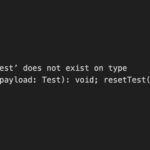
Nuxt3で「Uncaught (in pr ...Nuxt3のpinaのTypeScriptで「Property ‘〇〇’ does not exist on type 」【備忘録】

今回はNuxt3のpinaのactionsを使っていて、なおかつTypeScriptを使用していた場合に「Property ‘test’ does not exist on type ‘{ setT ...
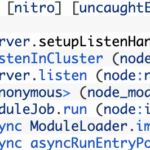
Nuxt.jsで「[nitro] [uncaughtException] listen EADDRINUSE: address already in use /tmp/nitro/worker-60-2.sock」

今回はNuxt3を使っていてnpm run devを行ったときに下記のエラーが起きたときの対処法についてご紹介いたします。
Nuxt.jsのバージョンは3.11.2で、Node.jsのバージョンは22.2.0です。 ...
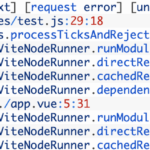
Nuxt.jsで[nuxt] [request error] [unhandled] [500] localStorage is not defined

今回はNuxt.jsを使っているときに下記のようなエラーが起きたときの原因と対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンは3.11.2です。
Nuxt.jsで localStorage ...Nuxt.jsでpinia-plugin-persistedstateインストール時に「Could not resolve dependency」

今回はNuxt.jsを使用しているときに
npm i pinia-plugin-persistedstate
をしたときに下記のエラーが出たときの対処法についてご紹介していきます。
Nuxt.jsのバージョ ...
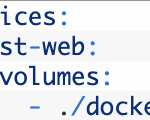
Docker環境でNuxt.jsのnpx nuxi initで「Segmentation fault」

今回はDocker環境でNuxt.jsを動かしているときに、「npx nuxi init 〇〇(プロジェクト名)」でプロジェクトを作成できると思いますが、その際に「Segmentation fault」のエラーが起きてしまったときの原 ...
Nuxt.jsで「if (sindex === 1 && segments[segments.length – 1]?.endsWith(“:/”)) { SyntaxError: Unexpected token」

今回はNuxt.jsでnpm run devを行ったときに下記のようなエラーが起きたときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.9.2で、Node.jsのバージョンは10.6.0です。
npm run devで「npm ERR! peer vue@”^2.0.0″ from vuex-persistedstate@2.7.1」

今回はnpm run devを叩いたときに下記のエラーが出たときの対処法についてご紹介していこうと思います。
Node.jsのバージョンは16.20.2で、Nuxt.jsのバージョンは3.11.2です。
npm ru ...