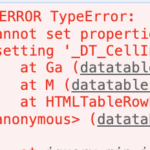
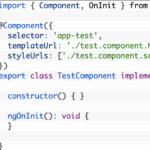
Angular DataTablesでCannot set properties of undefined (setting ‘_DT_CellIndex’)

今回はAngular DataTablesを使っているときに「Cannot set properties of undefined (setting ‘_DT_CellIndex’)」というエラーが起きたときの ...
AngularでERROR Error: Uncaught (in promise): NullInjectorError

今回はAngularを使用しているときに、「core.js:4442 ERROR Error: Uncaught (in promise): NullInjectorError: R3InjectorError(AppModule): ...
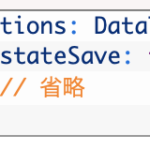
Angular DataTablesで画面が切り替わっても検索窓の情報やソートの情報を保持したいとき

今回はAngular DataTablesを使っていて画面が切り替わっても検索窓の情報やソートの情報を保持したいときどのようにすれば良いのかについてご紹介いたします。
Angular DataTablesで画面が切り替わっても検 ...Angular DataTablesで検索窓の入力において特定の列を検索対象から除きたいとき

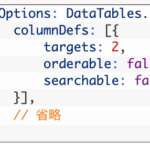
今回はAngular DataTablesを使っているときに、検索窓で入力したときに特定の列のみ検索対象から除きたいときにどうすれば良いのかについてご紹介いたします。
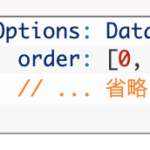
Angular DataTablesで検索窓の入力において特 ...Angular DataTablesで初期表示で特定の列をソートしたいとき

今回はAngular DataTablesを使っているときに、初期表示の際に特定のテーブルの特定の列をソートした状態で表示したい場合にどのようにすれば良いのかについてご紹介いたします。
Angular DataTablesで初期 ...Angularで「If 〇〇 is an Angular component, then verify that it is part of this module. etc」

今回はAngularを使っているときに
と出たときチェックすべきことについてご紹介いたします。
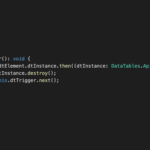
Angularで「If 〇〇 is an Angular component, then verify that it ...angular-datatablesで見出しのレイアウトが崩れたときはrerenderすると良い

今回はangular-datatablesで見出しのレイアウトが崩れたときはrerenderすると良いということについてお話ししていきます。
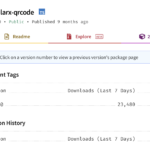
angular-datatablesで見出しのレイアウトが崩れたときはrerender ...AngularでQRコードを実装するときはangular2-qrcodeよりもangularx-qrcodeの方が良い

今回はAngularでQRコードを実装するときはangular2-qrcodeよりもangularx-qrcodeの方のモジュールを利用した方が良いというお話をしていきます。(2021年10月23日現在)
AngularでQRコ ...