Angular+fomantic-uiのfuiDropdownMenuでレイアウトが崩れたとき

今回はAngular+fomantic-uiの環境で次のようにfuiDropdownMenuを使っていてレイアウトが崩れたとき何が原因だったのかについてお話ししていこうと思います。
Angularのバージョンは15.2.1 ...
HTMLでマウスクリックを透過させて後ろの要素でeventを発火させたいとき

今回はHTMLにおいてマウスクリックを透過させて後ろの要素でeventを発火させたいときどのようにすれば良いのかについてご紹介いたします。
HTMLでマウスクリックを透過させて後ろの要素でeventを発火させたいとき結論を ...
HTMLのulタグの左の空白(padding-inline-start: 40px;)を消す方法

今回はHTMLのulタグの左の空白(padding-inline-start: 40px;)を消す方法についてご紹介いたします。
HTMLのulタグの左の空白(padding-inline-start: 40px;)を消す方法CSSのみでプルダウン(セレクトボックス)の幅を変えたいとき【結論:方法はない】

今回はCSSのみでプルダウン(セレクトボックス)の幅を変えたいときどのようにすれば良いのかについてご紹介いたします。
記事のタイトルにある通り、おそらく方法がないというのが私の結論です。
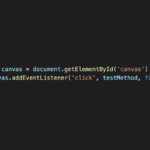
CSSのみでプルダウン(セレ ...HTMLのcanvasタグをクリックしたときに関数を実行したいとき

今回はHTMLでcanvasタグをクリックしたときに関数を実行したいときどのようにすれば良いのかについてご紹介いたします。
HTMLのcanvasタグをクリックしたときに関数を実行したいときHTMLでcanvasタグで作ら ...
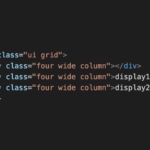
Fomantic UIのグリッドシステムでColumnのoffsetを設定したいとき

Fomantic UIのグリッドシステムでColumnのoffsetを設定したいときどのようにすれば良いのかについてご紹介いたします。
Fomantic UIのグリッドシステムでColumnのoffsetを設定したいとき結 ...
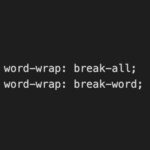
spanタグで文字がはみ出たときの対処法

今回はHTMLを使っていてspanタグで囲った要素の文字がはみ出たときの対処法についてご紹介いたします。
spanタグで文字がはみ出たときの対処法結論を言うと、spanタグに下記のCSSを追加してみてください。
Semantic UIでPC、タブレット、モバイルそれぞれのときのみ表示したい場合

今回はSemantic UIでPC、タブレット、モバイルそれぞれのときのみ要素を表示したい場合どのようにすれば良いのかについてご紹介いたします。
Semantic UIでPC、タブレット、モバイルそれぞれのときのみ表示したい場合 ...CSS battleとは?HTML/CSSの技術を競い合う!

今回はHTML/CSSの技術を競い合うCSS battleとは何かについてご紹介いたします。
CSS battleとは?HTML/CSSの技術を競い合う!CSS battleとは、CSSのプログラミング技術を競い合うサイト ...
CSS battleの答えは?

今回はCSS battleの答えが載っているサイトについてご紹介いたします。
CSS battleの答えは?中国語で書いてありますが、こちらのサイトでTopのScoreを狙える答えが記載してあります。
Semantic UIのfuiDatepickerで「dynamic arrow」のダイヤマークが表示されるときの原因と対策

今回はSemantic UIのfuiDatepickerで「dynamic arrow」のclassを持ったダイヤマークが表示されるときの原因と対策についてご紹介いたします。
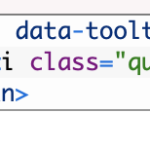
Semantic UIのfuiDatepickerで ...Semantic UIでツールチップのテキストにHTMLなどのMarkupを入れる方法

今回はSemantic UIを使っていてツールチップのテキストにHTMLなどのMarkupを入れる方法について調べてみました。
タイトルの通り、CSSの標準が変わらない限りはツールチップのテキストにHTMLなどのMarku ...
Semantic UIでツールチップのテキストに改行を入れる方法

今回はSemantic UIでツールチップを使っているときにツールチップのテキストに改行を入れる方法についてご紹介いたします。
Semantic UIでツールチップのテキストに改行を入れる方法結論のソースコードを書きます。 ...
input textで入力欄の左側にmarginをとりたいとき

今回はinput textで入力欄の左側にmarginをとりたいときどのように書けば良いのかについてご紹介いたします。
input textで入力欄の左側にmarginをとりたいとき結論から言います。
text-i ...
CSSのBorderやhrの水平線で1px未満の線を書きたい時

今回はCSSのBorderやhrの水平線で1px未満の線を書きたい時どのようにすれば良いのかについてご紹介いたします。
CSSのBorderやhrの水平線で1px未満の線を書きたい時ブラウザやバージョンの問題もあるかもしれ ...