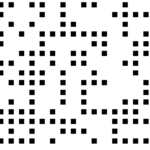
黒い正方形が明滅するだけのプログラム〜2分の1の確率で明滅〜

黒い正方形が明滅するだけのプログラムです。
現代美術館に触発されて作りました。
2分の一の確率で消えたり現れたりします。
gitにソースを公開しております。
jsはこんな感じに作られて
山手線ゲームカンニングPage

山手線ゲームがカンニングできるページを作りました。
使い方は簡単です。
1.山手線ゲームのときに使用する
2.言われた駅名をクリックまたはタップして灰色にしていく
3.山手線ゲームに連戦連勝できる! ...
マーチンゲール法のサンプルプログラムを作成してみた

マーチンゲール法のサンプルプログラムを作成してみました。
マーチンゲール法のサンプルプログラムを作成してみたギャンブルにおけるマーチンゲール法というのをご存知でしょうか。
負けたら掛け金を倍にしていくギャンブル ...
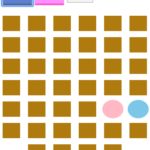
席替えシミュレーションV2

以前ご紹介した席替え占いシミュレーションの改良版です。
席替え占いシミュレーション
男女の席を配置できるだけでなく、席順(選択された順序)を表示できるようになりました。
これで実際の席替えのときにも役立 ...
席替え占いシミュレーション

席替えの占いシミュレーションです。
男性の席ボタン、女性の席ボタンを押すと男女それぞれの席がランダムで配置されます。
うまく意中の相手と隣の席になれるかな??
※chrome推奨です。
席順 ...
matplotlibで各月に公開した記事数をプロットしてグラフ化してみる

最初に断っておきます。
微妙な結果に終わりました。
いかんせん「各月に公開した記事数をプロット」というのは地味でしたね。
題材が渋すぎました。
街コン&婚活応援メモ(LINE Bot)をリリース!

街コンや婚活に行って異性とラインを交換した際にラインを交換した異性の数が多すぎて「名前と顔が一致しない」、「相手の情報を覚えていない」なんてことはありませんか?
そんな時に役立つのがこの「街コン&婚活応援メモ(LINE B ...
クリックするごとに顔が険しくなる男性

私が新入社員研修のときに作成した成果物です。
クリックするごとにイラストの男性の顔が険しくなってきます。
新入社員研修のときにJavaScriptを使って1時間で何か作れと言われたのでこれを5分くらいで作ってや ...