docker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるとき
今回はdocker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるときどのように解決したかについてご紹介いたします。
docker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるとき
docker+Django+Nginx+フロントエンド環境で開発しようとしたときです。
まずNginxを外して、docker+Djangoで構築してうまくサイトが表示されたので、続いてNginxのdockerを組み込むことにしました。
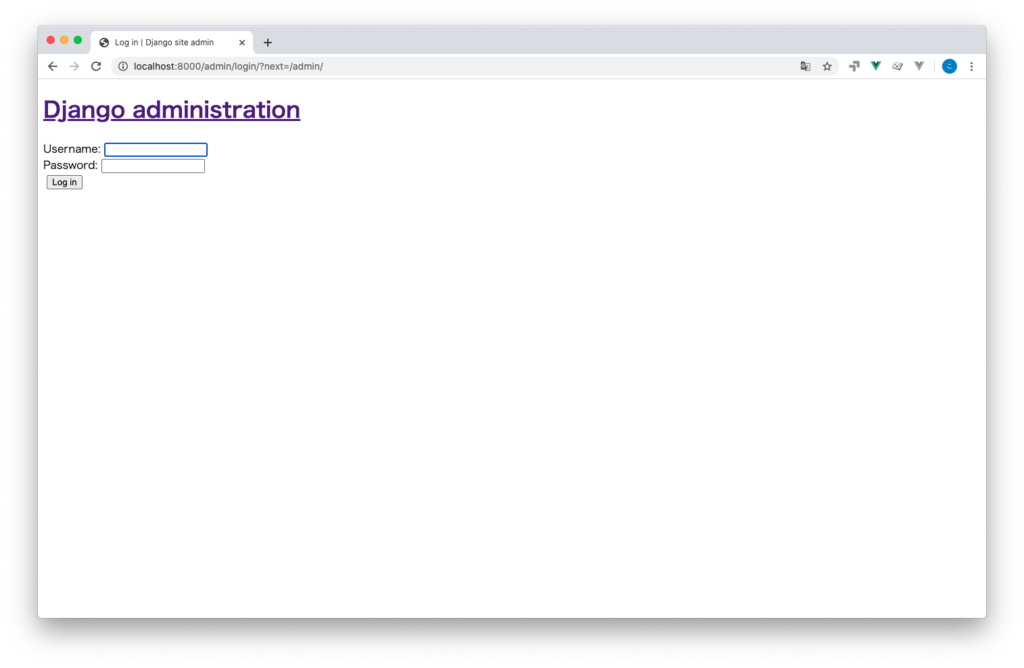
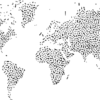
しかし、localhost:ポート番号/adminでつながったのですが、下記の画像のようにDjangoのadmin画面のデザインが崩れていました。

調べてみるとみなさん同じような現象が起きているようで、解決策がいろいろヒットしました。
チェックすべきポイントとしては、下記の3つ通りです。
・settings.pyに下記を追加する
|
1 2 |
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, "static") |
・python manage.py collectstaticを試す(元々設定されていた場合は上書きするかどうか聞かれます。ひとまずまずは上のsettings.pyにSTATIC_URLとSTATIC_ROOTを加えることを試した方が良いでしょう)
・nginxの/admin/のルーティングを調べる
環境によって異なるため、一概には言えません。
しかし、adminページについてコンソールでCSSが読み込めない旨のエラーが出ますが、その読み込もうとしているCSSのエラーのパスがかなりヒントになると思います。
ぜひご紹介した3つのポイントについてチェックしてみてください。
終わりに
今回はdocker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるときどのように解決したかについてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません