Angular+fullcalendar環境で日付を変更した時もしくは初期表示時に日付タイトルのレイアウトが崩れる
今回はAngular+fullcalendar環境でAngularのバージョンアップを行ったときに、日付を変更した時もしくは初期表示時にfullcalendarの日付の場所が移動する不具合をどう対応したかについて備忘録を残しておきたいと思います。
Angularの8.2.14から14.2.12へのバージョンアップ時に発生しました。
fullcalendarのバージョンは5.11.3です。
Angular+fullcalendar環境で日付を変更した時もしくは初期表示時に日付タイトルのレイアウトが崩れる
Angularのバージョンアップ時に、resourceTimelineDayを使用したfullcalendarのタイトルの日付が.getApi().gotoDate()を利用して日付を変えるごとに左にいったり真ん中にいったりといった事象が起きました。

Chromeのデベロッパーツールで確認したところ、下記HTMLの部分の「style=」の部分が現れたり現れなかったりすることでレイアウトが崩れる時があるようです。
|
1 |
<a aria-label="June 3, 2024" class="fc-timeline-slot-cushion fc-scrollgrid-sync-inner fc-sticky" style="left: 356.035px; right: 356.035px; top: 0px;">6/3</a> |
fullcalendarのGitHubのソースコードを見てもよく分からなかったので、window.innerWidthを使用してwindow.innerWidthに対してstyleのpixelがどう決定されているのか法則性を見つけるためにChatGPTに質問してみました。
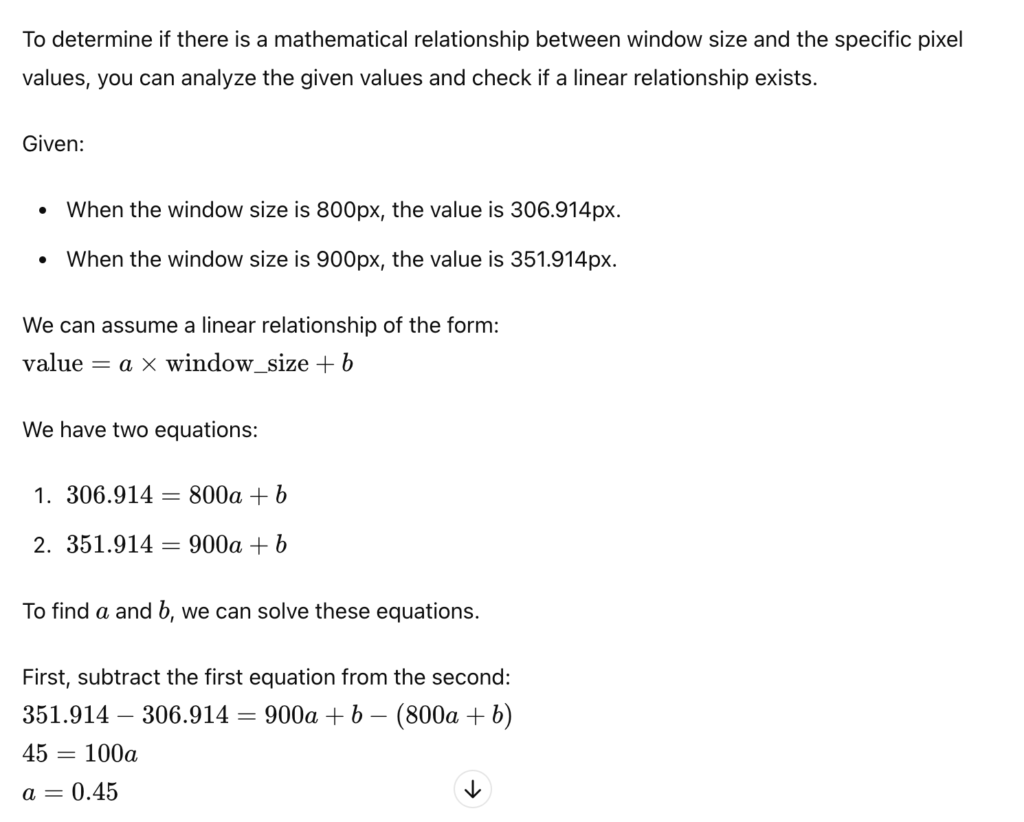
window.innerWidthが800の時は306.914px、window.innerWidthが900の時は351.914pxとなっていたので下記のように質問してみました。
|
1 2 3 4 5 |
cssで ウィンドウのサイズが800の時は306.914px、 ウィンドウのサイズが900の時は351.914px なのですが法則性はありますか? CSSのcalcの計算式で導出可能ですか? |
回答としては次のとおりでした。




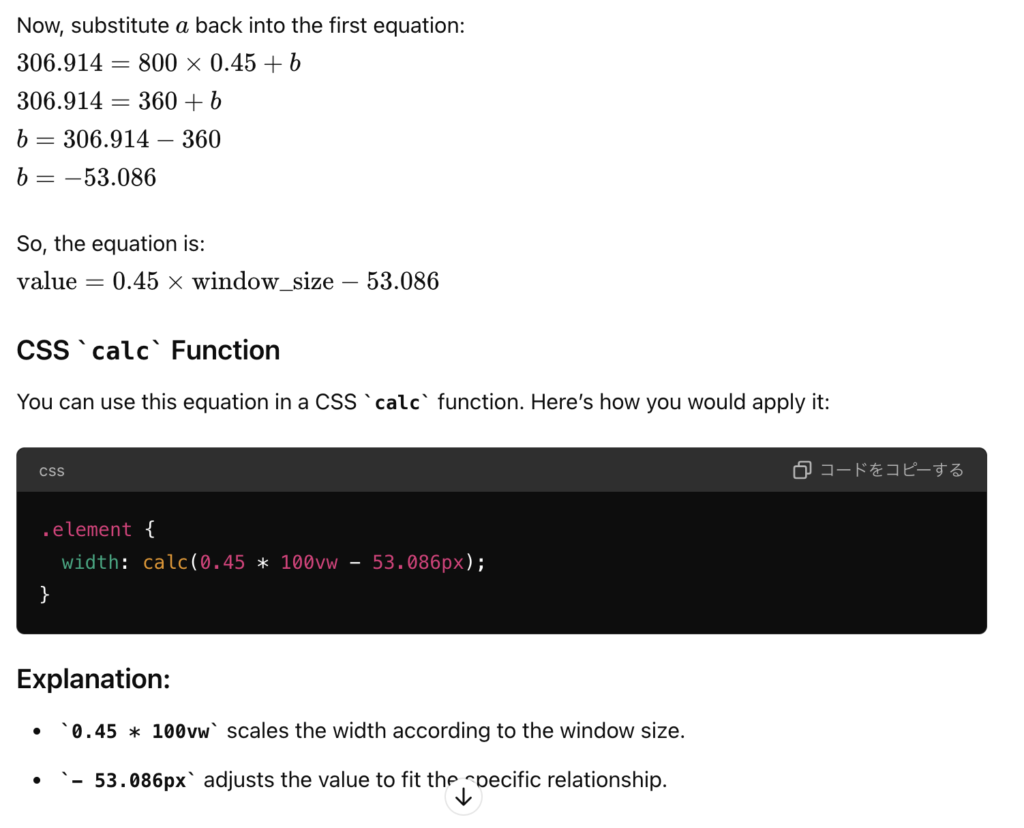
思惑通り、がっつり計算してくれています。
calc(0.45 * 100vw - 53.086px)
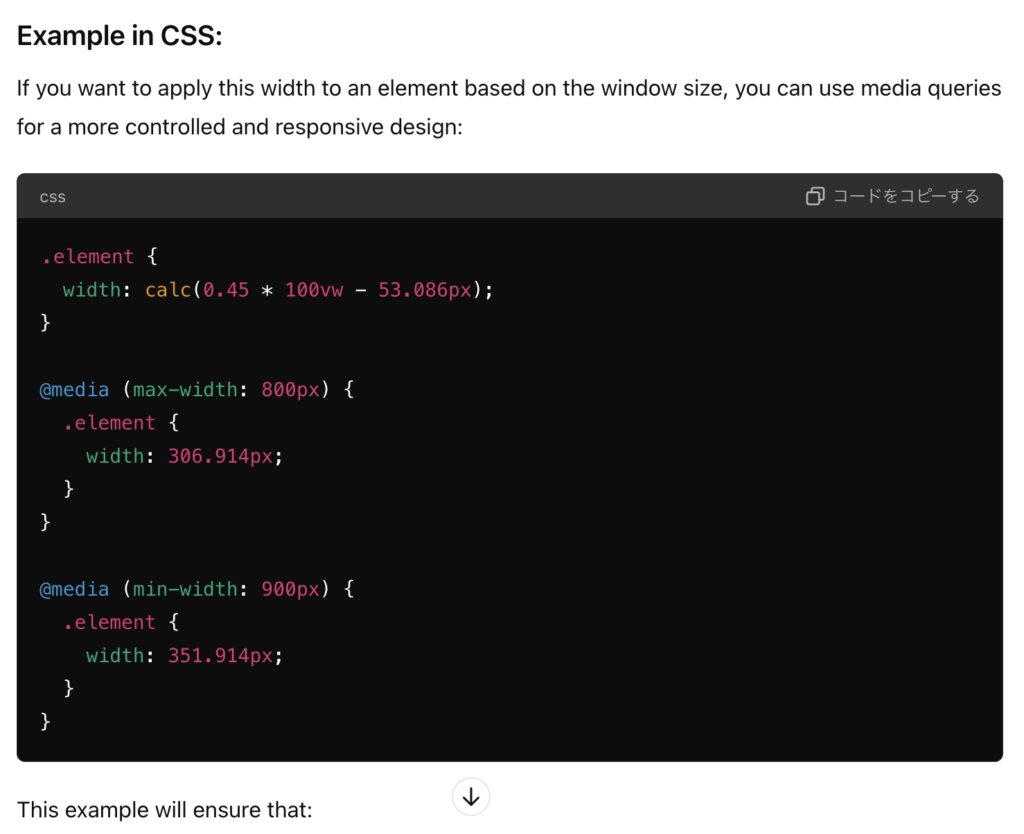
でstyleのleftとrightに設定するピクセル幅を取得して、!importantとng-deepを使ってCSSを適用したところ、レイアウトが崩れなくなりました。
ややテクニカルな方法となってしまいましたが解決したので良かったです。
終わりに
今回はAngular+fullcalendar環境でAngularのバージョンアップを行ったときに、日付を変更した時もしくは初期表示時にfullcalendarの日付の場所が移動する不具合をどう対応したかについて備忘録を残させていただきました。








ディスカッション
コメント一覧
まだ、コメントがありません