Vue.js+TypeScript環境で”TypeError: Cannot read property ” of undefined”
今回はVue.js+TypeScript環境でデータを取得する前に画面がレンダリングされて「"TypeError: Cannot read property " of undefined"」というエラーが出てしまう問題の解決策をご紹介したいと思います。
Vue.js+TypeScript環境で"TypeError: Cannot read property " of undefined"
一般的にVue.jsではdataを入れる際に
|
1 2 3 4 5 6 7 8 9 |
data() { return { testList: { testItem: { testId: '' } } } } |
のように書けば良いですが、TypeScriptの場合は
|
1 |
const testList = []; |
と階層構造で配列を定義できません。(本当はできるのかもしれませんが、私はその方法を知りません。)
例えば、template上で
testList[0].testItem
のようにdataにある値を出力した場合、createdやmountedなどどんなライフサイクルフックを使用したとしても、データを取得する前に画面がレンダリングされて「"TypeError: Cannot read property " of undefined"」と出てしまうことがあると思います。
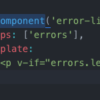
解決策としては、v-ifを使いましょう。
例として、上記の場合では
|
1 2 3 |
<div v-if="testList[0]"> {{ testList[0]. testItem }} </div> |
とすればtestList[0]の存在確認を行い、testList[0]が存在した場合にのみ画面を描画することになります。
ぜひお試しください。
終わりに
今回はVue.js+TypeScript環境でデータを取得する前に画面がレンダリングされて「"TypeError: Cannot read property " of undefined"」というエラーが出てしまう問題の解決策をご紹介いたしました。







ディスカッション
コメント一覧
まだ、コメントがありません