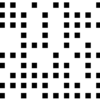
黒い丸が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜
黒い丸が明滅するだけのプログラムです。
以前「黒い正方形が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜」を公開しましたが、黒い正方形を黒い丸に変えただけです。
正方形から丸に変えることでどう見えるか実験したくて制作しました。
黒い正方形が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜
明滅するパターンは
1.それぞれの黒い丸が1〜9のカウントを持つ
2.1秒ごとにそれぞれのカウントが減り、カウントが0になると黒い丸が消える
3.消えた黒い丸はまた初期値である1〜9のカウントから始め、カウントが0になると黒い丸が再度現れる
となっております。
正方形とは違う綺麗さがあるのかなと作る前は思っていたのですが、いざ作ってみると全然綺麗じゃないです。
というよりむしろ見て嫌悪感を覚える方もいるかもしれません。
gitにソースを公開しております。
https://github.com/Chico27/black-circle-sprinkle-count
主なcssはこちらです。
正方形のものと比べてborder-radius: 50%;を追加しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.flex { display: inline-block; } .box { width: 16px; height: 16px; background: #000; cursor: pointer; border-radius: 50%; transition: 0.2s; margin: 0 16px 8px 0; } .box_disappear { width: 16px; height: 16px; background: #FFF; cursor: pointer; border-radius: 50%; transition: 0.2s; margin: 0 16px 8px 0; } |
私の今までの成果物はこちらです。
成果物一覧








ディスカッション
コメント一覧
まだ、コメントがありません