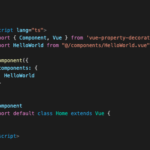
vue-property-decoratorでUnknown custom element:did you register the component correctly?

今回はvue-property-decoratorで「Unknown custom element:- did you register the component correctly? For recursive component ...
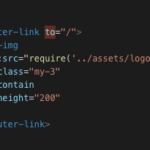
Veutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたいとき

今回はVeutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたいときどうすれば良いのかについてご紹介いたします。
Veutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたい ...Vuetifyで「’flat’ has been removed, use ‘text’ instead.」

今回はVuetifyを使っているときに「’flat’ has been removed, use ‘text’ instead.」と出たときの対処法についてご紹介いたします。
Vu ...Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話

今回はVue CLI +Vuetify環境で変えたHTML部分が全然表示されなくて詰みかけた話についてご紹介いたします。
Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話かなりしょうもな ...
Vuetifyを導入したときにウェルカムページのレイアウトが崩れたとき

今回はVue.jsでVuetifyを導入したときにウェルカムページのレイアウトが崩れてしまったときの対処法についてご紹介いたします。
スクショを撮り忘れてしまったので、画像はありません。
Vuetifyを導入したとき ...