Vuetify 2のv-calendarで月ビューの日セル高さを調整する方法

Vuetify 2 の <v-calendar> を月ビューで使用していると、イベントやテキストが詰まって見づらくなることがあります。この原因は、 ...
Vuetify3のv-calendarコンポーネントはまだ実装が追いついていない【2024年10月4日現在】

今回は2024年10月4日現在、Vuetify3のv-calendarコンポーネントはまだ実装が追いついていないという話をしていきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1の ...
Vuetify2からVuetify3へのバージョンアップでv-list-item-iconを変えるサンプル【備忘録】

今回はVuetify2からVuetify3へのバージョンアップを行ったときに、v-list-item-iconを変えるサンプルについてご紹介いたします。
個人の備忘録に近いです。
バージョンアップ後のNuxt. ...
Vuetify2からVuetify3へのバージョンアップでabsoluteとfixedの指定の方法が変わった

今回はVuetify2からVuetify3へのバージョンアップにより、今まで使っていたabsoluteとfixedの指定の方法が変わったという話をしていきます。
バージョンアップ後のNuxt.jsのバージョンは3.11.2 ...
Vuetify3でGoogle Material Iconsを使用する方法

今回はVuetify3でGoogle Material Iconsを使用する方法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Vuetify3 ...Vuetifyで「Uncaught (in promise) TypeError: comparing.getDate is not a function」

今回はVuetifyを使っているときに下記のようなエラーが起きたときに確認すべきことについてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Vuetif ...VSelectに対して「[Vue warn]: Invalid prop: type check failed for prop “title”. Expected String | Number」

今回はVuetify3を使用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
VSelectに ...VCalendarで[Vue warn]: Invalid prop: type check failed for prop “modelValue”. Expected Array, got Date

今回はVuetify3でv-calendarを使用しているときに下記のようなエラーが起きたときの対処法についてご紹介いたします。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nuxt3+Vuetify3で[Vue warn]: Failed to resolve component: v-tab-item

今回はNuxt3+Vuetify3の環境で下記のようなwarningが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nuxt ...Vuetify3へのバージョンアップで[Vue warn]: Failed to resolve component: v-simple-table

今回はVuetify2からVuetify3へバージョンアップを行ったときに下記のようなwarningが出たときの対処法についてご紹介していきます。
バージョンアップ後のNuxt.jsのバージョンは3.11.2で、バージョン ...
Nuxt.jsで[Vue warn]: Failed to resolve component: v-calendar If this is a native custom element

今回はNuxt.js+Vuetifyを使用しているときに下記のようなwarningが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Vuetify2からVuetify3へのバージョンアップでdenseの指定の方法が変わった【備忘録】

今回はVuetify2からVuetify3へバージョンアップを行った際に、denseの指定の方法が変わったという話をしていきます。
私個人の備忘録に近いです。
バージョンアップ後のNuxt.jsのバージョンは3 ...
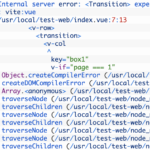
Nuxt.js+Vuetifyで「Internal server error: expects exactly one child element or component.」

今回はNuxt.js+Vuetify環境で下記のようなエラーが起きたときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nuxt. ...Vuetify2からVuetify3へのバージョンアップでcolorの指定の方法が変わった【備忘録】

今回はVuetify2からVuetify3へのバージョンアップでcolorの指定の方法が変わったという話をしていきます。
検索に引っかかりにくく、個人のメモの意味合いも強いため備忘録寄りの記事となります。
バー ...
Vuetify2からVuetify3へのバージョンアップ時のcaptionクラスについて

今回はVuetify2からVuetify3へバージョンアップ時に、Vuetify2で使われていたcaptionのクラスはどうすれば良いのかについてご紹介していきます。
バージョンアップ後のNuxt.jsのバージョンは3.1 ...