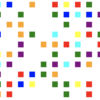
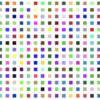
カラフルな正方形が明滅するだけのプログラム〜初期値のカウントを保持〜
カラフルな正方形が明滅するだけのプログラムです。
特定パターンで明滅を繰り返すと同時に、正方形の色が変わります。
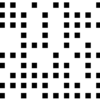
前回の黒い正方形が特定パターンで明滅するプログラムを色も変わるように改良したものです。
黒い正方形が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜
明滅かつ正方形の色が変わる特定パターンは
1.それぞれの正方形が1〜9のカウントを持つ
2.1秒ごとにそれぞれのカウントが減り、カウントが0になると正方形が消える
3.消えた正方形はまた初期値である1〜9のカウントから始め、カウントが0になると色がランダムに変わった正方形が再度現れる
となっております。
JavaScriptは用意されている関数が微妙なものが多いため、無理やり実現しています。
よってソースはかなり汚いです。
見た印象としては思ったよりもごちゃごちゃしていて綺麗じゃないですね。
以前のモノクロの方がきちんとまとまっている感があります。
情報量が多すぎるのでしょうかね。
gitにソースを公開しております。
https://github.com/Chico27/colorful-rectangle-sprinkle-count
jsはこんな感じに作られております。
コメントアウトは気にしないでください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
const line = 10; const column = 10; const maxRectangle = line*column; var limitCt = 0; window.onload = function() { setInterval("sprinkle()", 1000); let k = 1; for (let i = 1; i <= line; i++) { for (let j = 1; j <= column; j++) { selectChangeCt = Math.floor(Math.random()*9)+1 let colorString = setColor(); const div = document.createElement('div'); div.id='black_rectangele_' + k; div.style.background = colorString; div.classList.add('box'); div.classList.add('flex'); div.classList.add('having_ct_' + selectChangeCt); div.classList.add('change_ct_' + selectChangeCt); document.body.appendChild(div); k++; } const div2 = document.createElement('div'); document.body.appendChild(div2); } } //現在時刻を表示する関数 function sprinkle(){ ct = 1; while(ct <= maxRectangle){ let colorString = setColor(); let attr = document.getElementById("black_rectangele_" + ct); let attrClass = attr.className; let chars = attrClass.split(' '); let containDisappear = false; if (chars.includes("box_disappear")) { chars.splice(chars.indexOf("box_disappear"), 1); containDisappear = true; } let having_ct = chars[2].slice(-1); let change_string = chars[3]; let change_ct = change_string.slice(-1); change_ct--; attr.style.background = colorString; if (change_ct == 0){ // console.log(containDisappear) if (!containDisappear) { // console.log(true) attr.classList.add("box_disappear"); attr.style.background = "#fff"; } else { // console.log(false) attr.classList.remove("box_disappear"); } change_ct = having_ct; } attr.classList.remove(change_string) attr.classList.add('change_ct_' + change_ct) // if(!chars.indexOf(pattern)){ // console.log(chars[string.indexOf(pattern)]) // } ct++; } } function setColor(){ let colorString = "#"; for (let i = 0;i < 6; i++){ colornum = Math.floor(Math.random()*16); colorString += colornum.toString(16); // console.log(colorString); } return colorString; } |
私の今までの成果物はこちらです。
成果物一覧







ディスカッション
コメント一覧
まだ、コメントがありません