Nuxt3+Vuetifyでv-imgに設定した画像が表示されないときの対処法
今回はNuxt.jsの3系を使っていて、Vuetifyのv-imgに設定した画像が表示されないときの対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt3+Vuetifyでv-imgに設定した画像が表示されないときの対処法
私は下記のようなv-imgを設定しましたが、Nuxt2では今まで表示されていたもののNuxt3では表示されませんでした。
|
1 2 3 4 |
<v-img src="@/assets/img/test.png" srcset="@/assets/img/test@2x.png 2x" /> |
普通のimgタグを使うと表示されるので、パス等は間違ってなさそうです。
対処法としては、import文を使って次のようにすると私の場合は解決できました。
|
1 2 3 4 5 6 7 8 9 10 11 |
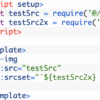
<script setup> import testSrc from '@/assets/img/test.png' import testSrc2x from '@/assets/img/test2@2x.png' </script> <template> <v-img :src="testSrc" :srcset="`${testSrc2x} 2x`" /> </template> |
これはNuxt3などで使えますが、モジュールバンドラーの機能であり、他のモジュールなどと同じようにimportを使ってローカルに保存されている画像やフォントなどのアセットをコード内でimportすることが可能です。
importにはこのような書き方も可能なのですね。
終わりに
今回はNuxt.jsの3系を使っていて、Vuetifyのv-imgに設定した画像が表示されないときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません