Nuxt.jsのnpm run devで「ERROR No command specified.」
今回はNuxt.jsのnpm run devで「ERROR No command specified.」というエラーが起きたときの原因についてお話ししていきます。
Nuxt.jsのバージョンは3.11.2です。
Nuxt.jsのnpm run devで「ERROR No command specified.」
結論から言うとpackage.jsonのscriptのdevの部分がよくなかったです。
私は次のように書いていました。
|
1 2 3 4 5 |
{ "scripts": { "dev": "nuxt", } } |
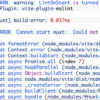
書き方が良くなく、次のエラーが出てしまいました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
USAGE nuxi add|analyze|build-module|build|cleanup|_dev|dev|devtools|generate|info|init|module|prepare|preview|start|test|typecheck|upgrade COMMANDS add Create a new template file. analyze Build nuxt and analyze production bundle (experimental) build-module Helper command for using @nuxt/module-builder build Build Nuxt for production deployment cleanup Clean up generated Nuxt files and caches _dev Run Nuxt development server (internal command to start child process) dev Run Nuxt development server devtools Enable or disable devtools in a Nuxt project generate Build Nuxt and prerender all routes info Get information about Nuxt project init Initialize a fresh project module Manage Nuxt modules prepare Prepare Nuxt for development/build preview Launches Nitro server for local testing after nuxi build. start Launches Nitro server for local testing after nuxi build. test Run tests typecheck Runs vue-tsc to check types throughout your app. upgrade Upgrade Nuxt Use nuxi <command> --help for more information about a command. ERROR No command specified. |
結論としてはただの凡ミスで、package.jsonのscriptのdevを次のように書いたら正常に動作しました。
|
1 2 3 4 5 |
{ "scripts": { "dev": "nuxt dev", } } |
余談ですが、ホスト名やポート番号を指定したい場合は次のように書きましょう。
|
1 2 3 4 5 |
{ "scripts": { "dev": "nuxt dev --host 192.168.xx.xx --port 8000", } } |
終わりに
今回はNuxt.jsのnpm run devで「ERROR No command specified.」というエラーが起きたときの原因についてお話しいたしました。








ディスカッション
コメント一覧
まだ、コメントがありません