Chromeの検証ツールで何かをクリックしている状態で要素を調べたいとき
今回はChromeの検証ツールで何かをクリックしている状態で要素を調べたいときはどのようにすれば良いのかについてご紹介いたします。
Chromeの検証ツールで何かをクリックしている状態で要素を調べたいとき
ChromeのF12による開発者ツールでプルダウンなどをクリックして開いた状態で要素を検証したいときがあると思います。
クリックしてプルダウンを開いてから再度要素を検証しようとすると、プルダウンが閉じてしまうことがありますよね。
結論から言うと、Consoleで開発者ツールを開くスクリプトを起動すればクリックした状態で要素の検証が可能です。
例えば、下記のスクリプトをConsoleで入力すれば3秒後に要素の検証が始まるので、
1.下記スクリプトを叩く
2.3秒以内にプルダウンなどをクリックする
3.1のスクリプトから3秒後に自動で要素の検証が可能となる
ので、やりたいことが実現できます。
|
1 |
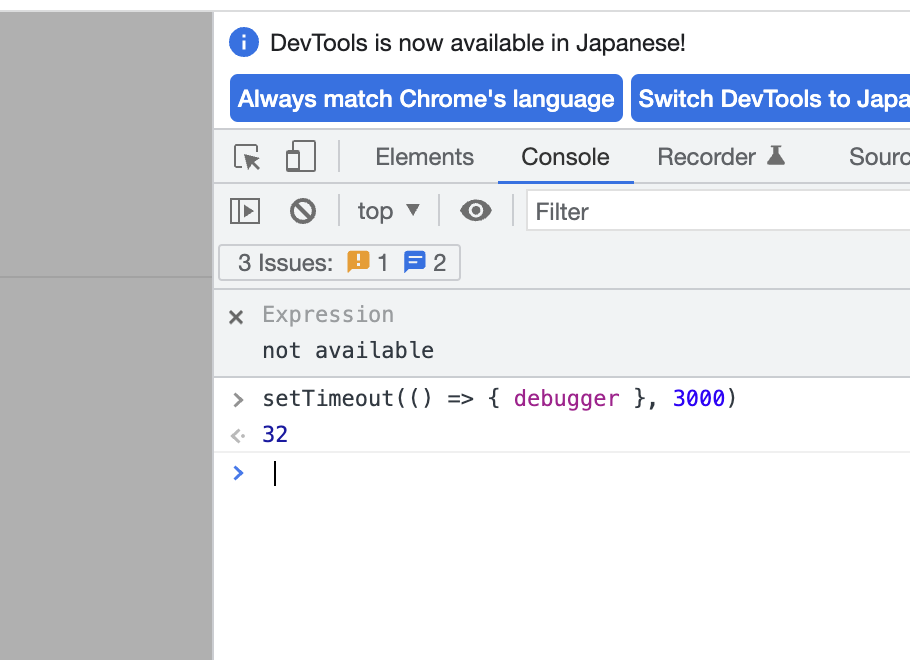
setTimeout(() => { debugger }, 3000) |
上記1のスクリプトは下記画像のような検証ツールのConsoleタブに打ち込みましょう。

お役に立てれば幸いです。
終わりに
今回はChromeの検証ツールで何かをクリックしている状態で要素を調べたいときはどのようにすれば良いのかについてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません