AxiosでAPIがエラーになっていないのにthenではなくcatchに移るとき確認すべきこと
今回はAxiosでAPI通信を行った時に、APIがエラーになっていないのにthenではなくcatchに移るとき確認すべきことについてご紹介いたします。
AxiosでAPIがエラーになっていないのにthenではなくcatchに移るとき確認すべきこと
Nuxt.js+Vue.jsでプログラムを組んでいるときです。
axiousを使ってAPI通信を行ったところ、APIのresponseのステータスが200の成功になっているのにthen()の部分ではなく、catch()に移る事象がありました。
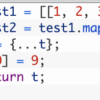
結論を言うと、サーバー側が悪いのではなく、then()の中でエラーが起きている場合に、catch()に移る可能性があります。
then()中の処理でシステムエラーになる場合ですね。
ちょっとハマったのでこちらで取り上げさせていただきました。
終わりに
今回はAxiosでAPI通信を行った時に、APIがエラーになっていないのにthenではなくcatchに移るとき確認すべきことについてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません