Vue.jsで「npm run build」したものをS3に静的ホスティングしたとき404エラー
今回はVue.jsで「npm run build」したものをS3に置き、S3で静的ホスティングしたときにローカルでうまくいったURLを打っても404エラーが出てしまったときの解決策を一つ提示したいと思います。
Vue.jsで「npm run build」したものをS3に静的ホスティングしたとき404エラー
表題の通りで、S3にVue.jsをビルドしたものを置いて静的ホスティングした結果、ローカルでうまく表示されたURLを打っても404エラーが起きてしまう問題に悩まされました。
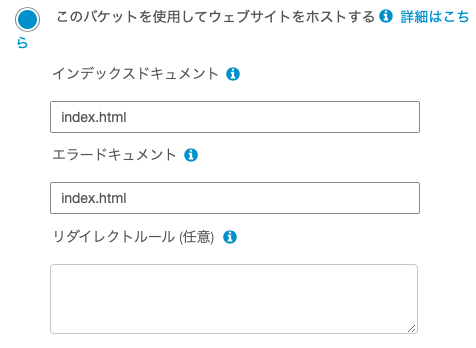
結論としては、静的ホスティングする際に、インデックスドキュメントだけでなくエラードキュメントに「index.html」を入力していなかったことが原因でした。

うまく伝わらないかもしれませんが、エラードキュメントに「index.html」を指定してやらないと静的ホスティングされたURLではなくS3のオブジェクトのURLを見にいってしまうようです。
S3のオブジェクトを見てなかったときに「index.html」を再度見るように指定してやることで、本来の目的である静的ホスティングされたURLを再度見にいかせることができるのですね。
知らないと解決できない問題な上に調べても簡単には解決策が見つからなかったので少しハマりました。
終わりに
今回はVue.jsで「npm run build」したものをS3に置き、S3で静的ホスティングしたときにローカルでうまくいったURLを打っても404エラーが出てしまったときの解決策を一つ提示いたしました。




ディスカッション
コメント一覧
まだ、コメントがありません