EChartsで棒グラフの中の数字をカンマ区切りで表示させたいとき
今回はEChartsで棒グラフの中の数字をカンマ区切りで表示させたいときどのようにすれば良いのかについてご紹介いたします。
EChartsで棒グラフの中の数字をカンマ区切りで表示させたいとき
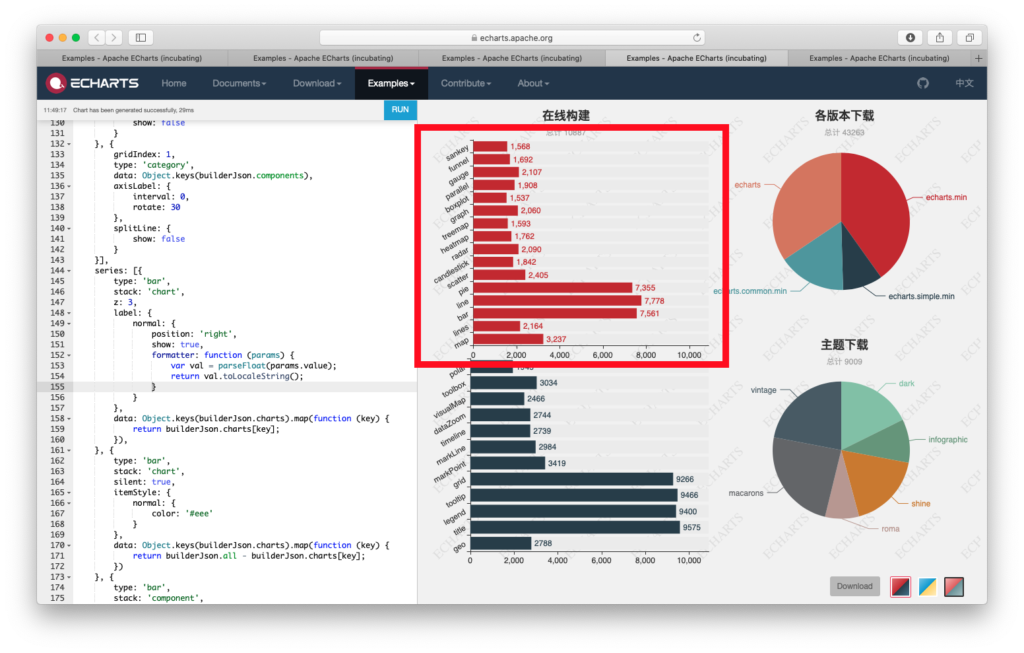
EChartsで下記のように棒グラフの中の数字をカンマ区切りで表示させたいときがあると思います。(画像見辛いですね…)

結論から言うと、下記のようなformatter+関数で実装します
|
1 2 3 4 5 6 7 8 9 |
label: { normal: { show: true, formatter: function (params) { var val = parseFloat(params.value); return val.toLocaleString(); } } }, |
一般的な使い方としてはformatterでは関数を使いませんが、関数でjsを使うことによって数字のカンマ区切りなどさらに細かい処理ができるようになります。
ぜひ活用、応用していってください。
終わりに
今回はEChartsで棒グラフの中の数字をカンマ区切りで表示させたいときどのようにすれば良いのかについてご紹介いたしました。




ディスカッション
コメント一覧
まだ、コメントがありません