Vuetifyで条件分岐を行う方法

今回はVuetifyで条件分岐を行う方法についてご紹介いたします。
Vuetifyで条件分岐を行う方法VuetifyはVue.jsやNuxt.jsのCSSフレームワークとなりますが、Vuetifyの条件分岐もVue.jsな ...
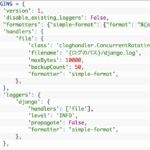
【ConcurrentLogHandler】ConcurrentRotatingFileHandlerをsettings.pyに書くサンプルコード

今回はサードパーティ製のライブラリである、ConcurrentRotatingFileHandlerをDjangoを使っているときにsettings.pyに書くときのサンプルコードについてご紹介いたします。
Pythonの ...
Vuetifyで上下中央寄せにする方法

今回はVuetifyで上下中央寄せにする方法についてご紹介していきます。
Vuetifyで上下中央寄せにする方法結論から言います。
どのようなUIを配置するかによりますが、サンプルとして下記のようなソースコードを書 ...
Vuetifyの読み方とは?

今回はVue.jsやNuxt.jsでCSSフレームワークとして主に使われるVuetifyの読み方についてご紹介いたします。
Vuetifyの読み方とは?結論から書きます。
Vuetifyは「ビューティファイ」と ...
Vuetifyは商用利用可能である

今回はVuetifyは商用利用可能であるというお話をしていきます。
Vuetifyは商用利用可能であるVuetifyはMITライセンスに属するオープンソースのプロジェクトのため、商用利用が可能です。
社会保険料控除証明書が届かないと思ったら該当者ではなかった

今回は社会保険料控除証明書が届かないと思ったら該当者ではなかったというお話をしていきます。
社会保険料控除証明書が届かないと思ったら該当者ではなかった年末調整が近づく中、10月25日(月曜)から11月上旬にかけて順次届くは ...
インテルチップのMacbookでは印刷できるがM1チップのMacbookで印刷できないプリンタがある

今回は今までインテル製のチップのMacbookでChromeやPDFから印刷を行って印刷できていた場合に、M1 Macbookで同じ操作をした場合に印刷できないプリンタがあるというお話をしていきます。
インテルチップのMacbo ...一人で東武動物公園のイルミネーションに行った感想

今回は一人で東武動物公園のイルミネーションに行った感想についてご紹介いたします。
一人で東武動物公園のイルミネーションに行った感想東武動物公園でHoneyWorksとのコラボイルミネーションがやっていたので一人で行ってきま ...
ビジネスで使われる「温度感」の言い換え表現は?

今回はビジネスで使われる「温度感」の言い換え表現についてご紹介いたします。
ビジネスでよく「温度感が高い」などという表現が使われるので、その言い換え表現をリスト化してみます。
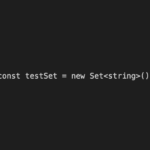
ビジネスで使われる「温度感」の言い換え表 ...A ‘new’ expression with type arguments must always be followed by a parenthesized argument listの対処法

今回はTypeScriptを使っていて「A ‘new’ expression with type arguments must always be followed by a parenthesized arg ...
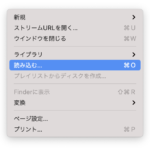
MacOSのミュージックのアプリでダウンロードしたものをアルバムに追加したいとき

今回はMacOSのミュージックのアプリでダウンロードしたものをアルバムに追加したいときどのようにすれば良いのかについてご紹介いたします。
MacOSのバージョンはBig Surの11.6です。
MacOSのミュージッ ...e-typingの英語の腕試しレベルチェックをやってみた結果

今回はe-typingの英語の腕試しレベルチェックをやってみた結果、どのようなスコアだったかについてご紹介しようと思います。
私はエンジニアの仕事をしており、日常的にPCを触っております。
また、かなりの数のブログ ...
チョッカンコールの意味とは?

今回はチョッカンコールの意味についてご紹介いたします。
「東京卍リベンジャーズ」に出てきましたね。
チョッカンコールの意味とは?「チョッカンコール」とは、漢字で「直管コール」と書きます。
「直管」と ...
ルクセリタス(Luxeritas)テーマ使用時にCrayon Syntax Highlighterで表示が崩れたときの対処法

今回はWordPressのテーマの一つであるルクセリタス(Luxeritas)テーマ使用時にCrayon Syntax Highlighterで表示したソースコードが崩れたときの対処法についてご紹介いたします。
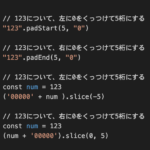
ルクセリタス(L ...Vue.jsでの数字の0埋めの方法

今回はVue.jsでの数字の0埋めの方法についてご紹介いたします。
Vue.jsでの数字の0埋めの方法Vue.jsで0埋めをする場合、一般的なJavaScriptと同じ方法を使います。
padStart関数やp ...