【2026年8月最新】Claude Codeで「自動でYes」を行う機能はある?

AI開発者向けの強力な統合開発環境「Claude Code」では、さまざまな操作に対して確認ダイアログ(Yes/No)が表示されます。特に削除や上書き、実 ...
Claude Codeの「/compact エラー」の原因と対処法

AI開発環境として注目を集めている Claude Code(Anthropic社製)ですが、長時間の作業や大規模なプロジェクトを扱っていると、突如として以下のようなエラ ...
YOLOモードの意味とは?ネットスラングからAIツールまで徹底解説

YOLOモードという言葉を聞いたことはありますか?本記事では、SNSやプログラミング、AIツールの分野で使われる「YOLOモード」の意味と、その活用例についてわかりやす ...
【Mac】Adobe Creative Cloudのメニューバーアイコンを非表示にする方法

Macを使っていると、Adobe Creative Cloudのアイコンがメニューバーに常駐していて気になる方も多いのではないでしょうか。本記事 ...
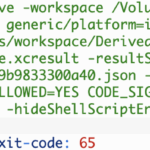
【Flutter × Xcode Cloud】.env が原因のエラー「exit code 65」を解消する方法

Flutter アプリを Xcode Cloud でビルドしようとした際、以下のようなエラーに悩まされました。
ChatGPTから返事が来ない?原因はcontent_filterだった話【OpenAI APIの落とし穴】

ある日、自作のアプリで ChatGPT(OpenAI API) を使っていたところ、ユーザーが送信してもAIからの返答が返 ...
netstatの後継コマンド「ss」とは?名前の由来を解説

Linuxでネットワーク接続の状態を確認する際に使われてきた netstat コマンドですが、現在では ss コマンドが主流になりつつあります。
では、ss と ...
【解決策】Mac移行後にVS Codeが重い → 新しいMacでアンインストール&再インストールで改善した話

Macの移行アシスタントを使ったあと、Visual Studio Code(VS Code)が異常に重くなることがあります。私 ...
Vuetify 2のv-calendarで月ビューの日セル高さを調整する方法

Vuetify 2 の <v-calendar> を月ビューで使用していると、イベントやテキストが詰まって見づらくなることがあります。この原因は、 ...
SCSSの読み方とは?Sassとの違いも解説

SCSSは、CSSを拡張したスタイルシート記法であり、「Sass(サス)」の一種です。
SCSSでは、通常のCSS構文を保ったまま、変数やネスト、ミックスインなどの便利な機能を使うことができます。
Vagrantの仮想マシンからローカルにファイルをコピーする4つの方法

Vagrant環境で作成したファイルを、ローカル(ホスト側)にコピーする方法をいくつか紹介します。目的や状況に応じて最適な方法を選びましょう。
方法①: 共有 ...CentOS 7で「sudo yum groupinstall “Development Tools” -y」で[Errno 14] HTTP Error 404 – Not Found 他のミラーを試します。

今回はCentOS 7を使っているときに
sudo yum groupinstall "Development Tools" -y
のコマンドを打ったときに下記のエラーが出たときの原因と対処法についてご紹介していきます ...
Xcode CloudでFlutterのバージョンを指定してビルドを実行する方法

今回はXcode CloudでFlutterのバージョンを指定してビルドを実行する方法についてご紹介していきます。
Xcode CloudでFlutterのバージョンを指定してビルドを実行する方法Xcode Cloudのチ ...
Flutterで特定のバージョンにダウングレードさせる方法

今回はFlutterを使っているときに特定のFlutterのバージョンへダウングレードさせる方法についてご紹介していきます。
Flutterで特定のバージョンにダウングレードさせる方法まず私はFlutterを使っていて特定 ...
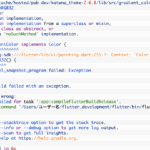
Flutterのバージョンアップ時やXcode Cloud上で「Error: The non-abstract class ‘GradientColor’ is missing implementations for these members:」

今回はFlutterのバージョンアップ時やXcode Cloud上で下記のようなエラーが起きたときの対処法についてご紹介していこうと思います。
Flutterのバージョンアップ時やXcode Cloud上で「Error: The ...