Nuxt.jsで「import { fileURLToPath } from ‘node:url’ SyntaxError: Unexpected token」
今回はNuxt.jsでnpm run devを打ったときに下記のエラーが出たときの対処法についてお話ししていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
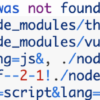
/usr/local/test-web/node_modules/nuxi/bin/nuxi.mjs:3 import { fileURLToPath } from 'node:url' ^ SyntaxError: Unexpected token { at new Script (vm.js:74:7) at createScript (vm.js:246:10) at Object.runInThisContext (vm.js:298:10) at Module._compile (internal/modules/cjs/loader.js:657:28) at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10) at Module.load (internal/modules/cjs/loader.js:599:32) at tryModuleLoad (internal/modules/cjs/loader.js:538:12) at Function.Module._load (internal/modules/cjs/loader.js:530:3) at Function.Module.runMain (internal/modules/cjs/loader.js:742:12) at startup (internal/bootstrap/node.js:236:19) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! test@1.0.0 dev: `nuxt --hostname 0.0.0.0 --port 3000` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the test@1.0.0 dev script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. |
Nuxt.jsのバージョンは2.9.2で、Node.jsのバージョンは10.6.0です。
Nuxt.jsで「import { fileURLToPath } from 'node:url’ SyntaxError: Unexpected token」
結論から言うと、node_modulesなどを作り直すことが必要です。
rm -rf node_modules
をしてから
npm ci
を叩いたり、それに加えてpackage-lock.jsonを消して
npm install
をしたりしましょう。
node_modulesなどを作り直せばエラーが消える可能性があります。
終わりに
今回はNuxt.jsでnpm run devを打ったときに冒頭のエラーが出たときの対処法についてお話しいたしました。








ディスカッション
コメント一覧
まだ、コメントがありません