VSelectに対して「[Vue warn]: Invalid prop: type check failed for prop “title”. Expected String | Number」
今回はVuetify3を使用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
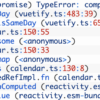
proxiedModel.ts:61 [Vue warn]: Invalid prop: type check failed for prop "title". Expected String | Number, got Object at <VListItem title= {text: '日', value: 'day'} value="day" ref=fn<fn> ... > at <VVirtualScrollItem key=0 renderless=true onUpdate:height=fn<onUpdate:height> > at <VVirtualScroll ref=Ref< undefined > renderless=true items= (3) [{…}, {…}, {…}] > at <VListChildren items= [] returnObject=false > at <VList ref=Ref< undefined > selected= ['custom-weekly'] selectStrategy="single-independent" ... > at <VDefaultsProvider root="VMenu" > at <BaseTransition onBeforeEnter=fn<onBeforeEnter> onEnter=fn<onEnter> onAfterEnter= (2) [ƒ, ƒ] ... > at <Transition name="dialog-transition" onBeforeEnter=fn<onBeforeEnter> onEnter=fn<onEnter> ... > at <VDialogTransition appear=true persisted=true target= ... > at <MaybeTransition appear=true persisted=true transition= {component: {…}} ... > at <VOverlay ref=Ref< Proxy(Object) {…} > id="v-menu-14" class="v-menu" ... > at <VMenu ref=Ref< Proxy(Object) {…} > modelValue=true onUpdate:modelValue=fn<onUpdate:modelValue> ... > at <VField ref=Ref< Proxy(Object) {…} > onMousedown=fn<onControlMousedown> onClick=fn<onControlClick> ... > at <VInput ref=Ref< Proxy(Object) {…} > modelValue="custom-weekly" onUpdate:modelValue=fn<onUpdate:modelValue> ... > at <VTextField ref=Ref< Proxy(Object) {…} > autofocus=false counter=false ... > at <VSelect modelValue="custom-weekly" onUpdate:modelValue=fn items= (3) [{…}, {…}, {…}] ... > at <VRow class="justify-end align-end pr-3" > at <VContainer ma-0="" pa-0="" > at <VCol cols="12" sm="6" > at <VRow class="justify-space-around align-end pa-3" > at <VContainer> at <VContainer ma-0="" pa-0="" fluid="" > at <MembersOnly onTokenReady=fn<tokenReady> require-company="" require-auth="" > at <Fixed onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy(Object) {__v_skip: true} > > at <Anonymous key="/test" vnode= {__v_isVNode: true, __v_skip: true, type: {…}, props: {…}, key: null, …} route= {fullPath: '/test', hash: '', query: {…}, name: 'shift-fixed', path: '/test', …} ... > at <RouterView name=undefined route=undefined > at <NuxtPage> at <VContainer ma-0=true pa-0=true fluid=true > at <VMain> at <VApp class="default" > at <Default ref=Ref< Proxy(Object) {__v_skip: true} > > at <LayoutLoader key="default" layoutProps= {ref: RefImpl} name="default" > at <NuxtLayoutProvider layoutProps= {ref: RefImpl} key="default" name="default" ... > at <NuxtLayout> at <App key=4 > at <NuxtRoot> |
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
VSelectに対して「[Vue warn]: Invalid prop: type check failed for prop “title". Expected String | Number」
Vuetifyで2系から3系へバージョンアップを行っているときに、表題のエラーが出ました。
今までのVuetify2では例えばv-selectに対して
|
1 2 3 4 5 |
<v-select v-model="type" :items="itemOptions" label="表示" /> |
のようなコンポーネントに対して
|
1 2 3 4 5 |
const itemOptions = [ { text: '日', value: 'day' }, { text: '週', value: 'week' }, { text: '月', value: 'month' } ]; |
のような定義でうまくいっていましたが、Vuetify3へとバージョンアップを行ったときに表題のエラーが起こるようになっておりました。
エラーメッセージを参考に
|
1 2 3 4 5 |
const itemOptions = [ { title: '日', value: 'day' }, { title: '週', value: 'week' }, { title: '月', value: 'month' } ]; |
としてtextからtitleに書き直したところ、エラーが起きないことが確認できました。
結構限定的な状況かもしれませんが、備忘録として残しておきます。
終わりに
今回はVuetify3を使用しているときに冒頭のようなエラーが起きたときの対処法についてご紹介いたしました。







ディスカッション
コメント一覧
まだ、コメントがありません