スマブラの大会の第13回の篝火でTOP8の観戦に行ってきた感想

今回は第13回の篝火の観戦に行ってきた感想についてお伝えしていこうと思います。
スマブラの大会の第13回の篝火でTOP8の観戦に行ってきた感想第13回の篝火のTOP8の観戦に行ってきました。
スマブラの大会はよ ...
石神井公園のローボートに一人で乗った感想

今回は石神井公園のローボートに一人で乗った感想について書いていきます。
石神井公園のローボートに一人で乗った感想石神井公園のローボートに一人で乗ってきました。
石神井公園には大きな池とボート場があり、ボートに乗 ...
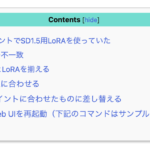
【原因解説】LoRAタブにファイルが表示されない!SD1.5用LoRAとSDXLチェックポイントの不一致問題

Stable Diffusion Web UI(AUTOMATIC1111版)を使ってLoRAを読み込もうとしたときに、 LoRAタブに何も表示されず困った経験はありませんか? 実は、LoRAファイルを作成したベースモデルのバージョン ...
M1 MacでStable Diffusion Web UIを動かすならDockerよりネイティブ環境が安定!

M1 Mac上でStable Diffusion Web UI(AUTOMATIC1111版)を使って画像生成を試したところ、以下のような差が明確に現れました。
Dock ...【Docker不要】M1/M2 MacでStable Diffusion Web UIをネイティブ環境で動かす完全ガイド

Apple Silicon(M1/M2)搭載のMacBookでStable Diffusion Web UI(AUTOMATIC1111版)をネイティブ環境で動かす手順をまとめました。
Dockerを使わずにMiniforge ...
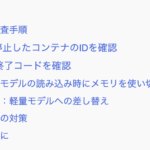
【トラブル解決】Stable Diffusion Web UI で「Connection errored out」→ Dockerが落ちる原因は?

Stable Diffusion Web UI(AUTOMATIC1111版)を Mac(M1/M2)+Docker環境で動かしていたところ、
画像生成ボタンを押すと「error: Connection errored out ...
【完全版】M1/M2 MacでStable Diffusion Web UI(AUTOMATIC1111)をDockerで動かす方法

M1/M2 MacでStable Diffusion Web UI(AUTOMATIC1111)をDockerで動かす方法についてご紹介していきます。
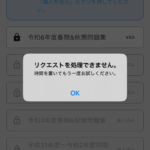
【完全版】M1/M2 MacでStable Diffusion Web UI ...TestFlightで「リクエストを処理できません。時間を置いてもう一度お試しください。」

今回はFlutterを使ったアプリケーションでTestFlightで課金アイテムが出なかったり、課金アイテムが出て購入しようとしても「リクエストを処理できません。時間を置いてもう一度お試しください。」と出てしまったときの対処法について ...
朝霞中央公園に行ってきた感想

今回は朝霞中央公園に行ってきた感想についてご紹介していきます。
朝霞中央公園に行ってきた感想車の練習も兼ねて、朝霞中央公園に行ってきました。
なぜ車の練習に朝霞中央公園を選んだかというと、朝霞中央公園は駐車場が ...
池袋のガールズバンドクライ展に行ってきた感想

今回は池袋のガールズバンドクライ展に行ってきた感想についてご紹介していこうと思います。
池袋のガールズバンドクライ展に行ってきた感想池袋のサンシャインシティのワールドインポートマートビルのガールズバンドクライ展に行ってきま ...
「恋愛詩」という言葉の読み方や意味とは?

今回は「恋愛詩」という言葉の読み方や意味についてご紹介いたします。
「恋愛詩」という言葉の読み方や意味とは?結論から言うと「恋愛詩」とは「れんあいし」と読みます。
「恋愛詩」はその名の通り「恋愛をテーマにした詩 ...
「隣戸」という言葉の読み方や意味とは?

今回は「隣戸」という言葉の読み方や意味についてご紹介していきます。
「隣戸」という言葉の読み方や意味とは?結論から言うと「隣戸」は「りんこ」と読みます。
「隣戸」とはその漢字の通り、隣の家・部屋・住戸のことを指 ...
サクッとFP3級(ファイナンシャルプランナー)学科試験過去問をリリースしました

FP(ファイナンシャルプランナー)3級の学科試験の過去問について効率よく学習ができるモバイルアプリ、
サクッとFP3級(ファイナンシャルプランナー)学科試験過去問
というアプリをリリースいたしました。
ダウ ...
「CPT精神に反する」という言葉の意味とは?

今回は「CPT精神に反する」という言葉の意味についてご紹介していきます。
「CPT精神に反する」という言葉の意味とは?「CPT精神に反する」という言葉は、元ネタとして格闘ゲームのプロリーグ「CAPCOM Pro Tour( ...
Angularで「is not assignable to type ‘HttpParams | { [param: string]: string | string[]; }’.」

今回はAngularを使用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Angularのバージョンは8.2.14です。
Angularで「is not assignable to ...