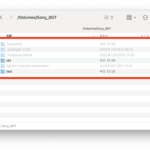
USBをMacに繋いだ際にファイルが何も表示されないとき

今回はUSBをMacBookに繋いだ際にファイルが何も表示されないときの対処法についてご紹介していこうと思います。
macOSのバージョンはSonoma14.5です。
M1チップ搭載のMacBook Proを使 ...
Angularのng serveのデフォルトポートは4200である【備忘録】

今回はAngularのng serveのデフォルトポートは4200であるという話をしていきます。
個人の備忘録に近いです。
Angularのバージョンは18.0.6です。
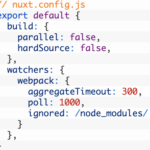
Angularのng serve ...Docker+Nuxt.js環境でnpm run devで重くなって再起動しなければ動かなくなったときの対策【備忘録】

今回はDocker+Nuxt.js環境でnpm run devでしばらく時間が経つと、ソースコードの変更を行っていないのに画面をリロードしなければ動かなくなってしまった場面がありました。
上記の場合について、私の場合、どの ...
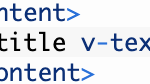
Nuxt.jsで「Using v-text on component may break component’s content 」

今回はNuxt.jsを使用しているときに「Using v-text on component may break component’s content 」というエラーが出てしまったときの対処法についてご紹介していきます。 ...
Nuxt.jsで「Using v-html on component may break component’s content」

今回はNuxt.jsを使用しているときに「Using v-html on component may break component’s content」というエラーが起きたときの対処法についてご紹介していきます。 ...
JavaScriptのFileReaderの仕組み自体がブラウザ API の一部であり非同期である【備忘録】

今回はJSのFileReaderは非同期であるという話をしていきます。
個人の備忘録に近いです。
JavaScriptのFileReaderの仕組み自体がブラウザ API の一部であり非同期である【備忘録】JS ...
Nuxt.jsでnpm run dev時にWARN [hardsource:d4db8d46] Node dependencies changed. Building new cache.

今回はNuxt.jsを使用しているときにnpm run devを行うと「WARN Node dependencies changed. Building new cache.」というwarningが出たとき何かやる必要があるのかにつ ...
JavaScriptのbabel-eslintで「error Parsing error: require() of ES Module」

今回はJSを使用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
JavaScriptのbabel-eslintで「error Parsing error: require() of ES Mod ...npm ciで「`npm ci` can only install packages when your package.json and package-lock.json or npm-shrinkwrap.json are in sync」

今回はnpm ciを行った際に下記のようなエラーが起きる原因と対処法についてご紹介していきます。
Node.jsのバージョンは22.2.0です。
npm ciで「npm ci can only install pac ...Nuxt.jsでThis dependency was not found: date-fns

今回はNuxt.js環境で下記のエラーが出たときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.18.1となります。
Nuxt.jsでThis dependency was not fou ...Node.js+Nuxt.jsで「[DEP0040] DeprecationWarning: The punycode module is deprecated.」

今回はNode.js+Nuxt.jsで次のようなエラーが起きる原因と対処法についてご紹介していきます。
Node.jsのバージョンは22.2.0で、Nuxt.jsのバージョンは2.18.1です。
Node.js+Nu ...resolveでExpected 1 arguments, but got 0. Did you forget to include ‘void’ in your type argument to ‘Promise’?

今回はJSのresolveを使用しようとした際に「Expected 1 arguments, but got 0. Did you forget to include ‘void’ in your type a ...
docker compose buildで「failed to solve: process “/bin/sh -c curl -O https://bootstrap.pypa.io/get-pip.py”」

今回は
docker compose build --no-cache
を行ったときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
MacのDocker Desktopを使っていて、D ...
docker compose buildで「Error: Failed to download metadata for repo ‘pgdg14’」

今回は
docker compose build --no-cache
のコマンドを叩いたときに、下記のようなエラーが起きたときの対処法についてご紹介していきます。
MacのDocker Desktopを使 ...
SPFのチェック機能によりSPF(Sender Policy Framework)エラーと言われた場合に確認すべきこと

今回はSPFのチェック機能によりSPF(Sender Policy Framework)エラーと言われた場合に確認すべきことについてご紹介していきます。
SPFのチェック機能によりSPF(Sender Policy Framew ...