Cat6の読み方とは?何の略?

今回はCat6はどのような読み方をするのか、何の略なのかについて解説していこうと思います。
Cat6の読み方とは?何の略?結論から言うとCat6は「Category 6(カテゴリー6)」の略となります。
Cat ...
Cat5eという言葉の読み方とは?何の略?

今回はCat5eは何の略なのか、どう読むのかについて解説していきます。
Cat5eという言葉の読み方とは?何の略?Cat5e(カテゴリー5e)は、Ethernetネットワークで使用されるLANケーブルの規格の一つですが、「 ...
fullcalendarのバージョン4系でresourceGroupFieldで設定した値について特定の順序でソートしたい

今回はfullcalenarの4系のバージョンを使っている際にresourceGroupFieldで設定した値について特定の順序でソートしたい場合、どうすれば良いのかについてご紹介していこうと思います。
状況が限られている ...
Apple Search Adsでずっと「We’ll be back soon. 」でログインできない

今回はApple Search Adsでログインしようとしたときに「We’ll be back soon. We’re busy updating Apple Search Ads and will be ba ...
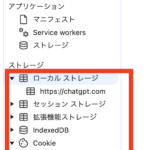
ChatGPTにブラウザでアクセスしたときに画面が真っ白になっていて会話できないとき

今回はChatGPTにブラウザでアクセスしたときに画面が真っ白になっていて会話できないときの対処法についてご紹介していきます。
私はブラウザはChromeを使っているときに起こりました。
PCはM1チップ搭載のMa ...
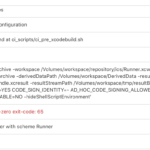
Xcode Cloudでcould not find included file ‘Generated.xcconfig’ in search paths

今回はXcode Cloudで下記のようなエラーが起きたときの対処法についてご紹介していきます。
Runner
ログ
xcodebuild-archive.logの中身
Xcode CloudでUnable to load contents of file list: ‘/Target Support Files/Pods-Runner/Pods-Runner-frameworks-Release-output-files.xcfilelist’

今回はXcode CloudでiOSのモバイルアプリをリリースしようとした際に下記のエラーが起きたときの対処法についてご紹介していきます。
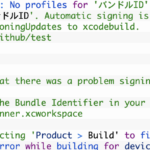
Xcode CloudでUnable to load contents of file ...【備忘録】プロビジョニングプロファイルがあるのに「Error (Xcode): No profiles for」

今回はXcodeでプロビジョニングプロファイルがあるのにflutter build iosを行った際に、下記のようなエラーが起きたときの対処法についてご紹介していきます。
Flutterのバージョンは3.27.1です。
Flutterでアプリリリース後にAndroid側のアイコンが真っ黒になって表示されないときの対処法

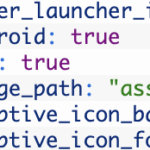
今回はFlutterでアプリリリース後にAndroid側のアプリのアイコンが真っ黒になって正常に表示されないときの対処法についてご紹介していきます。
Flutterのバージョンは3.27.1です。
Flutterでア ...flutter pub run flutter_launcher_iconsで「PathNotFoundException: Cannot open file, path = ‘assets/icon/icon.png’」

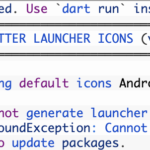
今回はflutter pub run flutter_launcher_iconsを行ったときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Flutterのバージョンは3.27.1です。
fl ...FlutterでAsset validation failed Invalid Pre-Release Train. The train version ‘1.0.0’ is closed for new build submissions

今回はflutterを使っていてXcodeでアーカイブをしてTestFlightにアップロードしようとしたときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Flutterのバージョンは3.27.1で ...
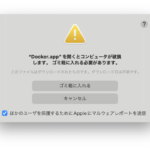
Macで「“Docker.app”を開くとコンピュータが破損します。 ゴミ箱に入れる必要があります。」

今回はIntelチップ搭載のMacを使用してPCを起動した際に下記のスクリーンショットのように「“Docker.app”を開くとコンピュータが破損します。 ゴミ箱に入れる必要があります。」というモーダルが出てしまったときの対処法につい ...
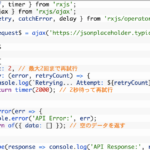
RxJSでretryWhenを使おうとしたときに’retryWhen’ is deprecated.

今回はRxJSでretryWhenを使おうとしたときに「’retryWhen’ is deprecated.」というエラーが出たときの原因と対処法についてご紹介していきます。
RxJSのバージョンは ...
RxJSで「’combineLatest’ is deprecated.」

今回はRxJSでcombineLatestを使おうとしたときに
や
というエラーが起きたときの原因と対処法についてご紹介していきます。
RxJSで「’combineLatest’ ...「ntpq」という言葉の読み方(発音)とは?何の略?

今回はIT系の用語である「ntpq」という言葉の読み方や何の略なのかについてご紹介していこうと思います。
「ntpq」という言葉の読み方(発音)とは?何の略?結論から言うとコマンドの「ntpq」は一般的に 「エヌティーピー ...