Google PlayでGoogle Play Billing Library のバージョンに関するポリシー違反の対処法【Flutterを使用】

先日、Google Playから「 Google Play Billing Library の要件の変更による影響を受けているアプリがあります」という件名で下記のメールが届きました。
重要メッセージ Google Play ...
Flutterのライブラリバージョンアップで「The super constructor has no corresponding named parameter」エラーを解消

masamune_universal_ui ライブラリ ...
Parallels DesktopでMacを変更したときに「指定した構成ファイルが無効です。」

今回は仕事用で使うMacを変更してParallels Desktopを起動したときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
M1チップのMacBook ProからM4チップのMacBook Proに ...
Android Studioでプロジェクト名が古いままになる問題の対処法

FlutterやAndroidプロジェクトで、プロジェクト名を変更したのに、Android Studio上の表示名が以前のままになってしまうことがあります。
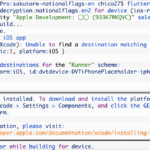
FlutterでiOSビルド時に“iOS 18.4 is not installed”と表示されたときの対処法

Macを新しくした直後、FlutterでiOSアプリをビルドしようとしたところ、以下のようなエラーに遭遇しました:
App Storeでプライマリ言語を間違えたときの対処法

App Store Connectでアプリを登録する際、プライマリ言語(Primary Language)は一度設定すると原則変更できません。
もし間違って「日本語」など ...
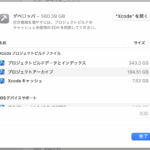
ストレージを見たらXcodeがめちゃくちゃ容量食ってて焦った話

先日、Macのストレージがなぜかパンパンになっていたので「何がそんなに容量を食っているのか」と調べてみたら、Xcodeだけで500GB以上も使っていて絶句しました。 ...
Flutterで「invalid reuse after initialization failure」エラーが出たときの対処法【Xcodeビルドエラー】

FlutterアプリのiOSビルド中に、Xcode上で以下のようなエラーが表示されることがあります。
【WordPress/Elementor】画像が急に表示されなくなった原因と対策【日本語ファイル名に注意】

【WordPress/Elementor】画像が急に表示されなくなった原因と対策【日本語ファイル名に注意】
WordPressやElementorでサイトを編集していると、「ちゃんと画像を入れたのに、表示されなくなる」「!マー ...
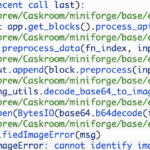
Stable Diffusion Web UIでPIL.UnidentifiedImageError: cannot identify image file

今回はStable Diffusion Web UIを利用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
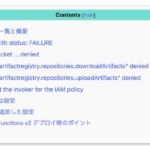
Stable Diffusion Web UIでPIL.UnidentifiedImag ...Firebase Functions v2 がデプロイできない?よくある原因と完全解決ガイド

Firebase で Cloud Functions v2 を使ってデプロイしようとしたところ、次々とエラーが出て詰まりました。この記事では、 ...
LLM無職(エルエルエムむしょく)という言葉の意味とは?

今回はLLM無職という言葉の意味についてご紹介していこうと思います。
LLM無職(エルエルエムむしょく)という言葉の意味とは?LLM無職は、とにかくLLMの凄さを目の当たりにして会社を辞めた人のことを指します。
Finderで「置き換える」を選んでしまったときの対処法!Macで上書きされたファイルは戻せる?

Macを使っていると、Finderでファイルをコピー&ペーストする場面はよくありますよね。ですが、うっかり間違ったファイルを上書きしてしまって、「置き換える」 ...
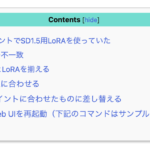
【原因解説】LoRAタブにファイルが表示されない!SD1.5用LoRAとSDXLチェックポイントの不一致問題

Stable Diffusion Web UI(AUTOMATIC1111版)を使ってLoRAを読み込もうとしたときに、 LoRAタブに何も表示されず困った経験はありませんか? 実は、LoRAファイルを作成したベースモデルのバージョン ...
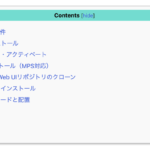
M1 MacでStable Diffusion Web UIを動かすならDockerよりネイティブ環境が安定!

M1 Mac上でStable Diffusion Web UI(AUTOMATIC1111版)を使って画像生成を試したところ、以下のような差が明確に現れました。
Dock ...