Vuetify 2のv-calendarで月ビューの日セル高さを調整する方法

Vuetify 2 の <v-calendar> を月ビューで使用していると、イベントやテキストが詰まって見づらくなることがあります。この原因は、 ...
Angularで「is not assignable to type ‘HttpParams | { [param: string]: string | string[]; }’.」

今回はAngularを使用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
Angularのバージョンは8.2.14です。
Angularで「is not assignable to ...fullcalendarのバージョン4系でresourceGroupFieldで設定した値について特定の順序でソートしたい

今回はfullcalenarの4系のバージョンを使っている際にresourceGroupFieldで設定した値について特定の順序でソートしたい場合、どうすれば良いのかについてご紹介していこうと思います。
状況が限られている ...
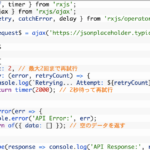
RxJSでretryWhenを使おうとしたときに’retryWhen’ is deprecated.

今回はRxJSでretryWhenを使おうとしたときに「’retryWhen’ is deprecated.」というエラーが出たときの原因と対処法についてご紹介していきます。
RxJSのバージョンは ...
RxJSで「’combineLatest’ is deprecated.」

今回はRxJSでcombineLatestを使おうとしたときに
や
というエラーが起きたときの原因と対処法についてご紹介していきます。
RxJSで「’combineLatest’ ...Angularのng serveのデフォルトポートは4200である【備忘録】

今回はAngularのng serveのデフォルトポートは4200であるという話をしていきます。
個人の備忘録に近いです。
Angularのバージョンは18.0.6です。
Angularのng serve ...Nuxt.jsで「Using v-text on component may break component’s content 」

今回はNuxt.jsを使用しているときに「Using v-text on component may break component’s content 」というエラーが出てしまったときの対処法についてご紹介していきます。 ...
Nuxt.jsで「Using v-html on component may break component’s content」

今回はNuxt.jsを使用しているときに「Using v-html on component may break component’s content」というエラーが起きたときの対処法についてご紹介していきます。 ...
JavaScriptのFileReaderの仕組み自体がブラウザ API の一部であり非同期である【備忘録】

今回はJSのFileReaderは非同期であるという話をしていきます。
個人の備忘録に近いです。
JavaScriptのFileReaderの仕組み自体がブラウザ API の一部であり非同期である【備忘録】JS ...
Nuxt.jsでnpm run dev時にWARN [hardsource:d4db8d46] Node dependencies changed. Building new cache.

今回はNuxt.jsを使用しているときにnpm run devを行うと「WARN Node dependencies changed. Building new cache.」というwarningが出たとき何かやる必要があるのかにつ ...
JavaScriptのbabel-eslintで「error Parsing error: require() of ES Module」

今回はJSを使用しているときに下記のようなエラーが起きたときの対処法についてご紹介していきます。
JavaScriptのbabel-eslintで「error Parsing error: require() of ES Mod ...npm ciで「`npm ci` can only install packages when your package.json and package-lock.json or npm-shrinkwrap.json are in sync」

今回はnpm ciを行った際に下記のようなエラーが起きる原因と対処法についてご紹介していきます。
Node.jsのバージョンは22.2.0です。
npm ciで「npm ci can only install pac ...Nuxt.jsでThis dependency was not found: date-fns

今回はNuxt.js環境で下記のエラーが出たときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.18.1となります。
Nuxt.jsでThis dependency was not fou ...Node.js+Nuxt.jsで「[DEP0040] DeprecationWarning: The punycode module is deprecated.」

今回はNode.js+Nuxt.jsで次のようなエラーが起きる原因と対処法についてご紹介していきます。
Node.jsのバージョンは22.2.0で、Nuxt.jsのバージョンは2.18.1です。
Node.js+Nu ...resolveでExpected 1 arguments, but got 0. Did you forget to include ‘void’ in your type argument to ‘Promise’?

今回はJSのresolveを使用しようとした際に「Expected 1 arguments, but got 0. Did you forget to include ‘void’ in your type a ...