Angular+fomantic-uiのfuiDropdownMenuでレイアウトが崩れたとき

今回はAngular+fomantic-uiの環境で次のようにfuiDropdownMenuを使っていてレイアウトが崩れたとき何が原因だったのかについてお話ししていこうと思います。
Angularのバージョンは15.2.1 ...
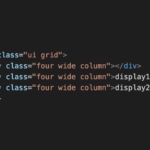
Fomantic UIのグリッドシステムでColumnのoffsetを設定したいとき

Fomantic UIのグリッドシステムでColumnのoffsetを設定したいときどのようにすれば良いのかについてご紹介いたします。
Fomantic UIのグリッドシステムでColumnのoffsetを設定したいとき結 ...
Semantic UIでPC、タブレット、モバイルそれぞれのときのみ表示したい場合

今回はSemantic UIでPC、タブレット、モバイルそれぞれのときのみ要素を表示したい場合どのようにすれば良いのかについてご紹介いたします。
Semantic UIでPC、タブレット、モバイルそれぞれのときのみ表示したい場合 ...Semantic UIのfuiDatepickerで「dynamic arrow」のダイヤマークが表示されるときの原因と対策

今回はSemantic UIのfuiDatepickerで「dynamic arrow」のclassを持ったダイヤマークが表示されるときの原因と対策についてご紹介いたします。
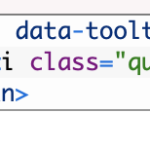
Semantic UIのfuiDatepickerで ...Semantic UIでツールチップのテキストにHTMLなどのMarkupを入れる方法

今回はSemantic UIを使っていてツールチップのテキストにHTMLなどのMarkupを入れる方法について調べてみました。
タイトルの通り、CSSの標準が変わらない限りはツールチップのテキストにHTMLなどのMarku ...
Semantic UIでツールチップのテキストに改行を入れる方法

今回はSemantic UIでツールチップを使っているときにツールチップのテキストに改行を入れる方法についてご紹介いたします。
Semantic UIでツールチップのテキストに改行を入れる方法結論のソースコードを書きます。 ...