moment.jsからdate-fns移行時にinputのdatepickerの表記不具合
今回はmoment.jsからdate-fns移行時にinputのdatepickerの表記不具合の解消法についてご紹介していこうと思います。
date-fnsのバージョンは3.6.0です。
moment.jsからdate-fns移行時にinputのdatepickerの表記不具合
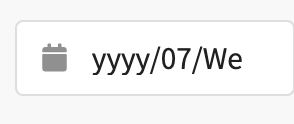
moment.jsからdate-fnsに移行したときに、次のように日付が「yyyy/07/We」のように年、日、曜日と表示されておかしくなってしまいました。

結論を言うとpickerLocaleOverridesに与える変数のformatsのdateの部分を「’yyyy/MM/dd’」から「’YYYY/MM/DD’」に変更すると正常に「2024/7/17」のような表記に直りました。
|
1 2 3 4 5 6 7 8 9 10 |
// input class="datepicker"のpickerLocaleOverridesが下記のFuiDatepickerLocaleを代入したpickerLocaleの状態 export const FuiDatepickerLocale: Partial<IDatepickerLocaleValues> = { formats: { year: 'YYYY年', month: 'YYYY年 M月', date: 'YYYY/MM/DD', // ここを'YYYY/MM/DD'とする time: '', datetime: '' } } |
やや備忘録的な形となり、この記事が役に立つ方は限られていると思いますが念の為残しておきます。
終わりに
今回はmoment.jsからdate-fns移行時にinputのdatepickerの表記不具合の解消法についてご紹介いたしました。







ディスカッション
コメント一覧
まだ、コメントがありません