Angular+fomantic-uiのfuiDropdownMenuでレイアウトが崩れたとき
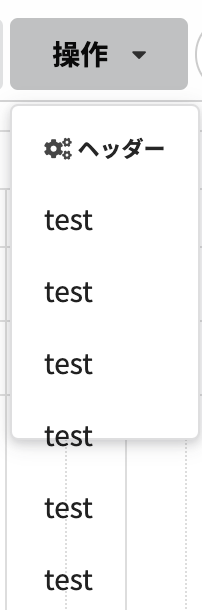
今回はAngular+fomantic-uiの環境で次のようにfuiDropdownMenuを使っていてレイアウトが崩れたとき何が原因だったのかについてお話ししていこうと思います。

Angularのバージョンは15.2.11で、fomantic-uiのバージョンは2.9.3、ngx-fomantic-uiのバージョンは0.11.7です。
Angular+fomantic-uiのfuiDropdownMenuでレイアウトが崩れたとき
結論を言うと私の場合は別のCSSファイルで「::ng-deep」を定義していたことが原因でした。
|
1 2 3 |
::ng-deep div.menu.transition { max-height: 12em !important; } |
のような記述があり、この「max-height」と「!important」が悪さをしていました。
CSSファイルを少しずつ消すなどして何か別のクラスのCSSが悪さをしていないか特定していきましょう。
終わりに
今回はAngular+fomantic-uiの環境で冒頭の画像のようにfuiDropdownMenuを使っていてレイアウトが崩れたとき何が原因だったのかについてお話しいたしました。








ディスカッション
コメント一覧
まだ、コメントがありません